PROJECT BRIEF
A digital cookbook app for Apple Watch and iPhone called “Beat the Chef” which allows users to keep and add their own recipes in one place. It also takes the users from start to finish by showing them all methods and steps of a recipe, from weighing ingredients such as flour and sugar to slicing carrots and onions, plus you can also sync your data and recipes from an iPhone to an Apple Watch and vice versa.
The Problem
I am a self-confessed ‘foodie’ who loves cooking, and I’m sure there are a lot of people like me who love getting creative in the kitchen. When I see a recipe online, in a magazine, or on TV, I try to remember all of the ingredients by writing them down on a piece of paper. But in the end, I almost always lose them, or at best, all my recipes are all over the place. I decided to come up with an app so that every time I see a recipe, I can add it, save it – and then make it!
The Goal
My goal was to design an app that is beneficial for my target audience, ranging from amateurs to experts. I wanted to make it effortless for the user by creating an app that works similar to a cookbook, but on your Apple Watch/iPhone.
Responsibilities
Qualitative Research, Note-taking, Usability Testing, UX Design, Visual Design, Wire-framing, and Prototyping.
BRANDING

ICONS

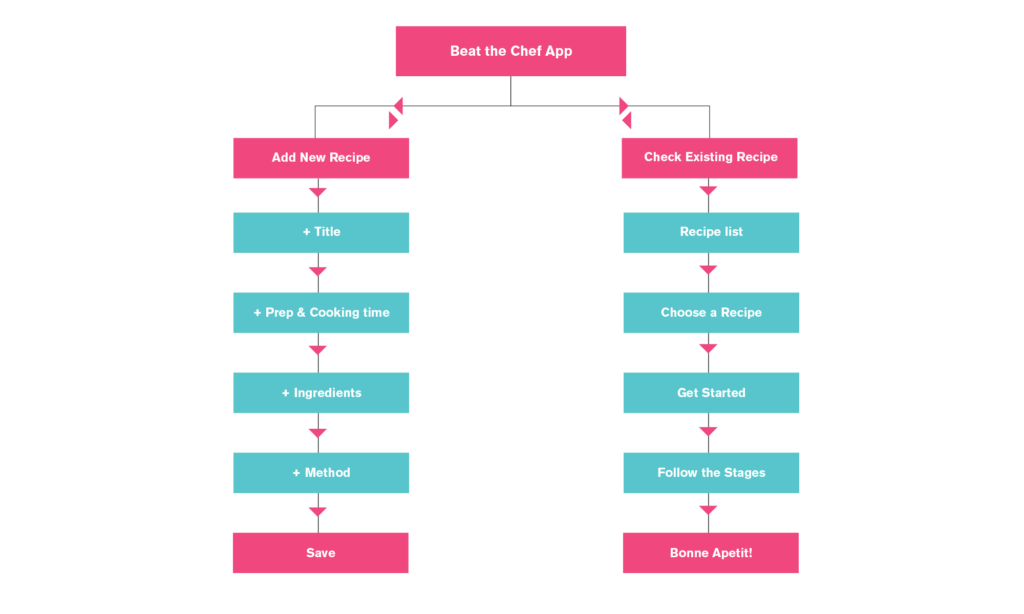
WORKFLOW DIAGRAM
It’s important to map and visualise the needs and the experience I want my users to have. That’s why I have created the flow diagrams that display the complete path my users will take when utilising my product. This flow lays out the user’s movement through the app, mapping out each and every step the user takes—from entry point right through to the final interaction.

WIREFRAMES
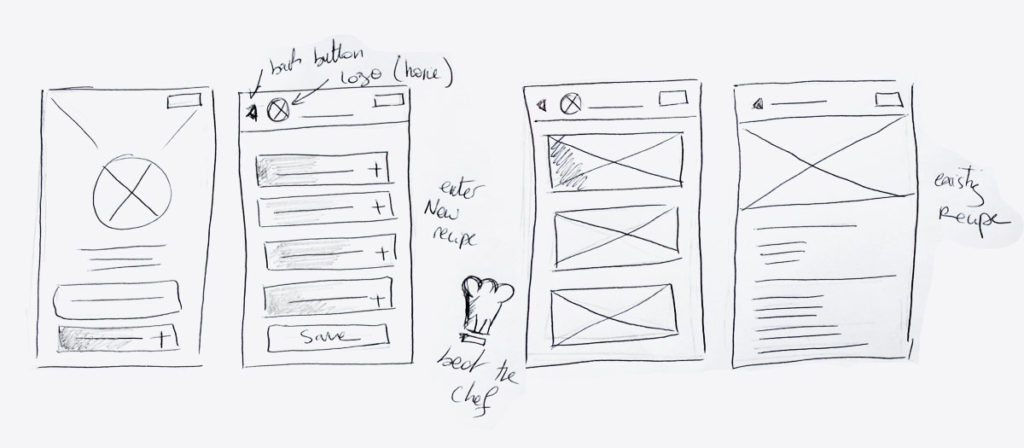
Sketching
Before using the software, I have designed some manual sketches, a set of drawings/storyboard, representing the skeleton of the interface of my website and my app.
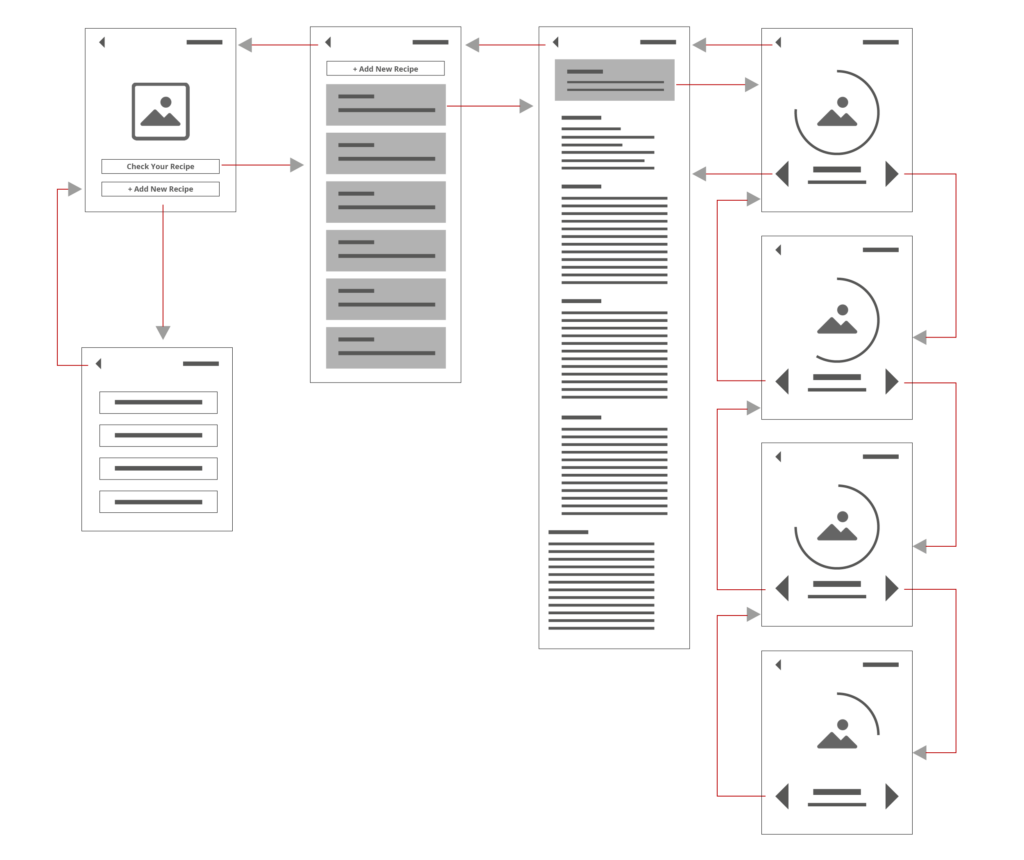
Mid-Fidelity Wireframes
On the medium-fidelity wireframes, I start to define specific elements and visual hierarchy. This gives more accurate depictions of the layout, and detail around how things will work.

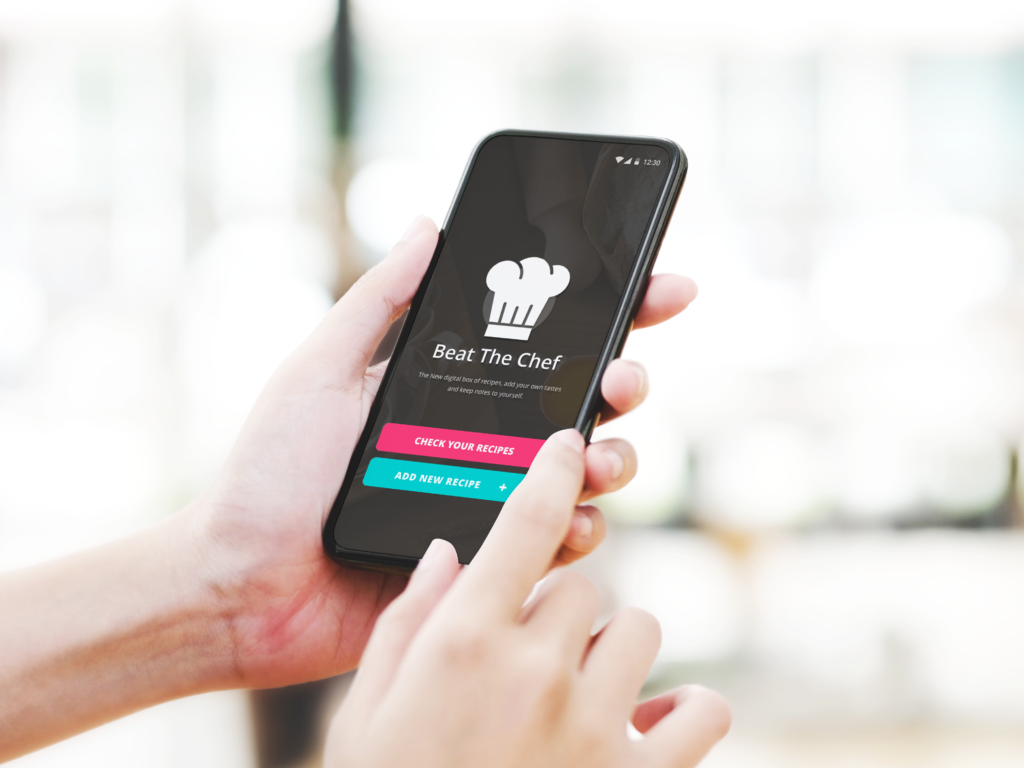
HIGH FIDELITY MOCKUPS
Underneath is the high fidelity wireframes: I have included realistic typography, branding and colour. This takes you as close as possible to a true representation of the user interface.






CONCLUSION
After doing a lot of research on my users and looking closely at their requirements (studying their goals, behaviours and search context), I developed this Apple Watch app and iPhone app. It’s a stress-free application to consume, providing my users with the option to add a new recipe or access an existing recipe.
This app is aimed at a wide range of people from beginners and amateurs to experts. It’s quite useful to have a recipe on you all the time without trying to Google it, find it in a cookbook, or try to remember it from a cooking programme – as I normally fail to do!
My main purpose was to design a ‘one-stop-shop’ app where my users can find all their recipes. I am confident that this app takes my users step-by-step through the recipe, from listing all the ingredients, then mixing it together and cooking/baking it with a timer, to let you know when is ready to pull out from the oven. It has the potential to make cooking the perfect meal that little bit easier, no matter how much you enjoy getting your hands dirty!